WEBサイトチェックを徹底して納品時の品質を向上させよう!
- 投稿日
- WEB制作全般
近年ますます複雑化するWEBサイト。
一体何をどうチェックすれば安心して使って頂けるWEBサイトを提供出来るのでしょうか?
今回はカポタストで行っているのWEBサイトのチェック方法について、具体的な項目を交えて説明させて頂きたいと思います。
また本記事の最後には弊社のWEBサイトチェックリストを掲載させて頂きました。
WEBサイトをチェックする上で抑えておきたいポイント
弊社が考えるWEBサイトチェックのポイントは以下の通りです。
- 一定のチェック項目(チェックリスト)を作る
- 機械的なチェック作業は自動化を検討する
- チェックする目的をきちんと理解する
- チェック項目・方法についてはその都度更新を行う
- チェック時の条件・環境を必ず明記する
WEBサイトを作成する度に異なったチェックをしていると、品質が安定しません。
まずは一定のチェック項目、つまりチェックリストを作成しましょう。
リンク切れのチェックや表記のゆらぎの確認など、機械的なチェック作業は専用のツールを使った方が正確で効率的です。
それらのツールの特徴を理解した上で、どんどん導入しましょう。
また確認する方は、そのチェックを行う意味や目的をきちんと理解しておく必要があります。
チェックの目的を理解していると、チェック方法の改善なども提案出来るようになります。
そうしてその都度、チェック方法は更新していきましょう。
WEBサイトは様々な異なった環境で観覧されます。
例えばパソコンやスマホなどデバイスの違い、WindowsやMacといったOSの違い、Chromeやインターネットエクスプローラーとったブラウザの違いなど、全ての環境で確認するのは不可能です。
だからこそチェックの際は、必ず条件や環境を明記しておき、何か起こった場合に確認時の環境を説明出来ることが望まれます。
具体的なチェック項目について
次に具体的なチェック項目について説明していきます。
リンクのチェック
まずリンクのチェックから見ていきましょう。
リンクのチェックは具体的には以下の2つに分けられます。
- リンク切れがないこと
- 指定のコンテンツに正しくリンクが貼られていること
「リンク切れ」とはリンク先のURLが間違っており(もしくは削除され)、存在しないページにリンクが貼られている状態のことです。
リンク切れのページにアクセスすると、「404 Not Found」と表示されることが多いですね。
ちなみ404とはサーバー側から送られるエラー番号(ステータスコード)のことで、あまりユーザー側では見る機会がないですが、その他にも色々な番号があります。
さて「リンク切れ」の確認は様々なツールがありますが、以下のChromeの拡張機能がおすすめです。
Google Chrome拡張機能:Check My Links
Check My Linksの使い方
まずは上記リンクより[クロームに追加]をクリックし、拡張機能をインストールします。
インストールが完了すると、アドレスバーの右側にCheck My Linksのアイコン![]() が表示されるようになります。
が表示されるようになります。
このままでも十分使えるのですが、オプションを設定することで更にチェックしやすくします。
アイコン![]() を[右クリック]し、[オプション]を選択します。
を[右クリック]し、[オプション]を選択します。
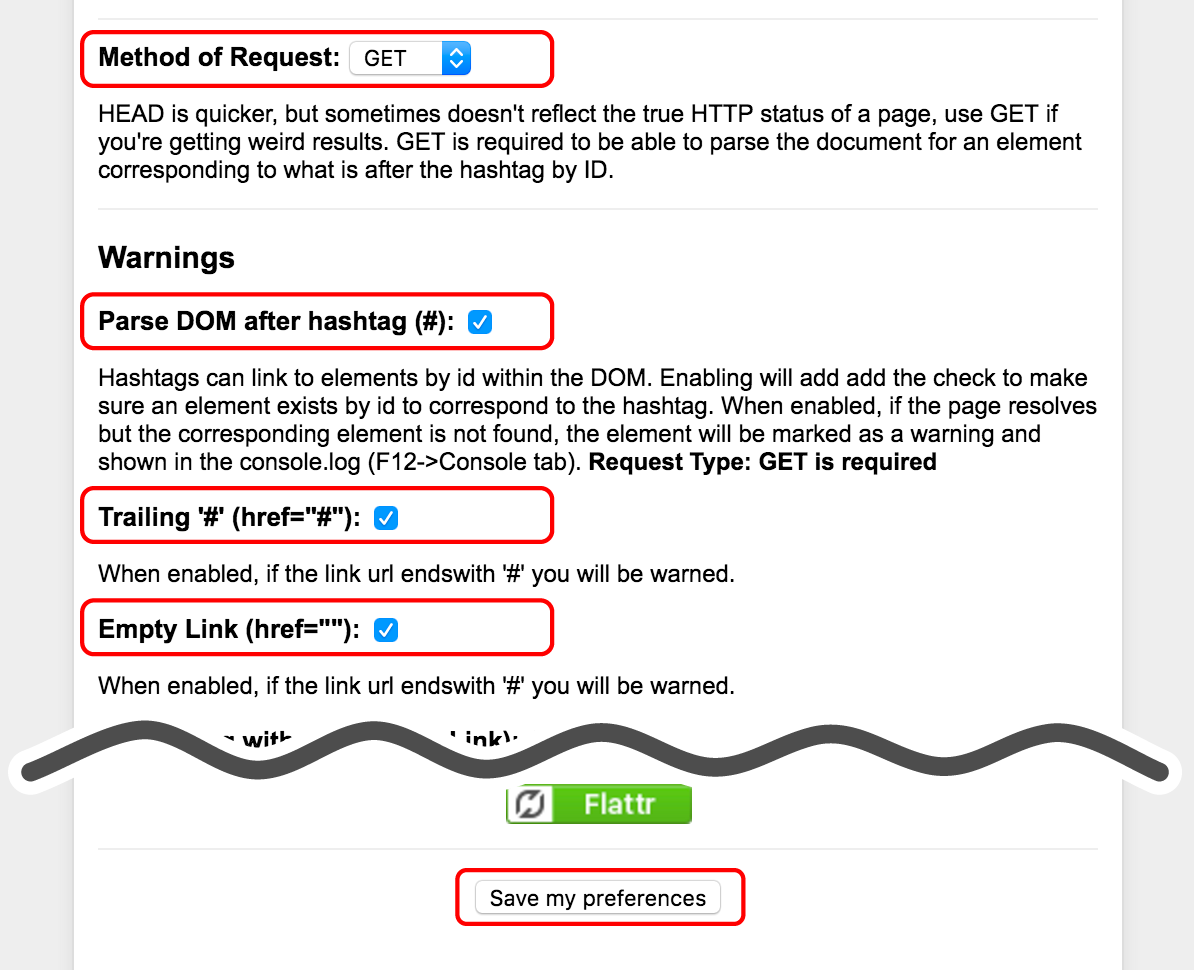
設定画面が表示されるので、以下の項目を設定していきます。図1

- Method of Request:
- [GET]に設定します。
こちらをGETに設定しないと、ID指定によるページ内リンクなどが、有効・無効に関わらず全てWarnings(警告)として、引っかかってしまいます。
- Parse DOM after hashtag (#):
- こちらにチェックを入れます。
これによりID指定によるページ内リンクが実際に動作するか(そのIDの要素が存在するか)をチェックすることが出来ます。
- Trailing '#' (href="#"):
- こちらにチェックを入れます。
これにより"#"のみで具体的な要素を指定していないページ内リンクをチェックすることが出来ます。
- Empty Link (href=""):
- こちらにチェックを入れます。
これにより、リンク先の設定をしていないリンクをチェックすることが出来ます。
他にも設定項目がありますが、これだけで十分だと思います。
設定が完了したらページ下部の[Save my preferences]をクリックし、設定を保存します。
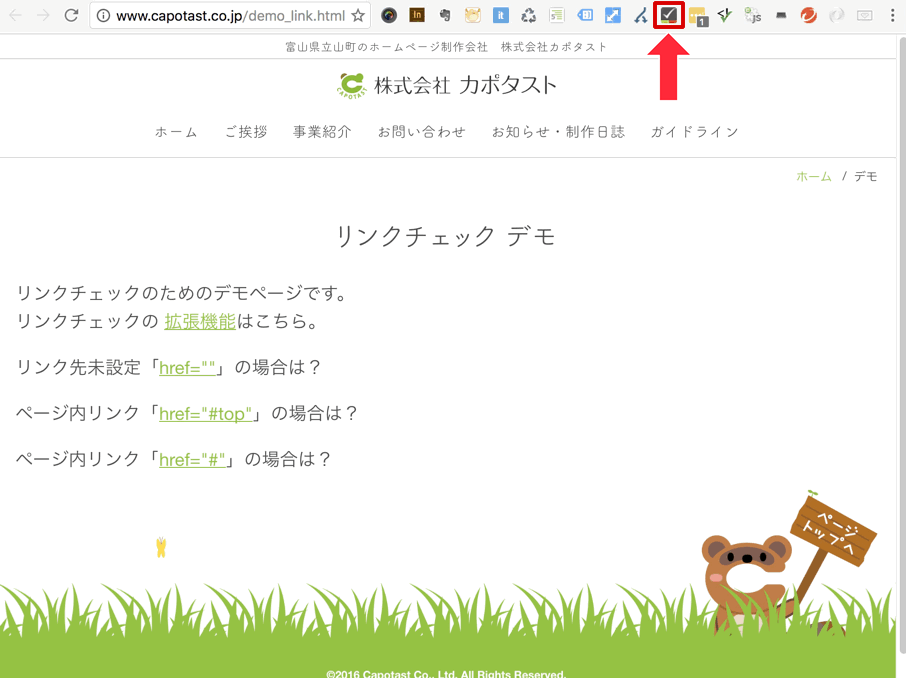
最後に実際に使ってみましょう。リンク切れチェックを行うページを開き、Check My Linksのアイコン![]() をクリックすると動作します。
をクリックすると動作します。
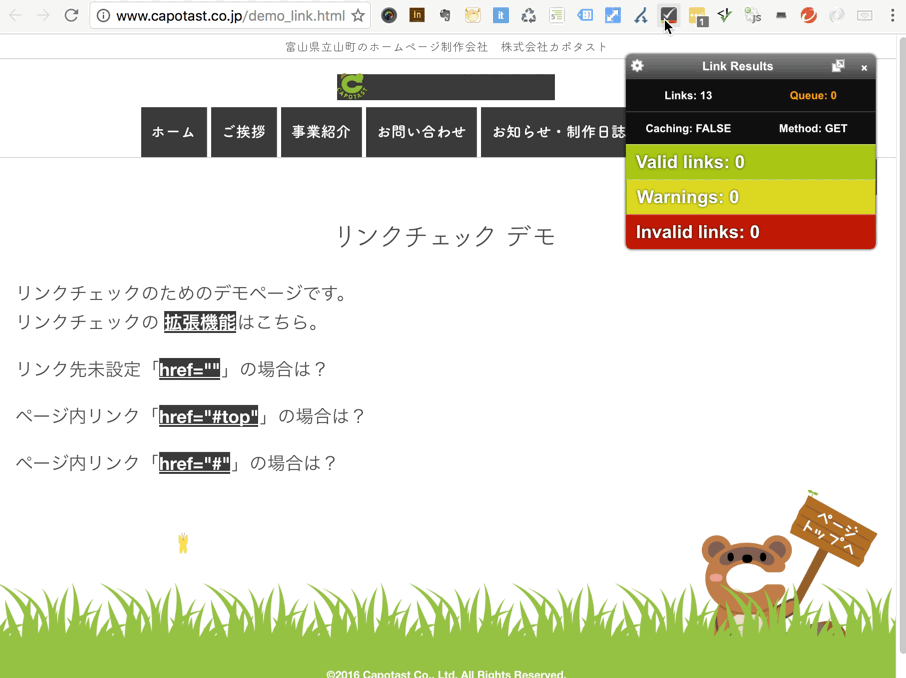
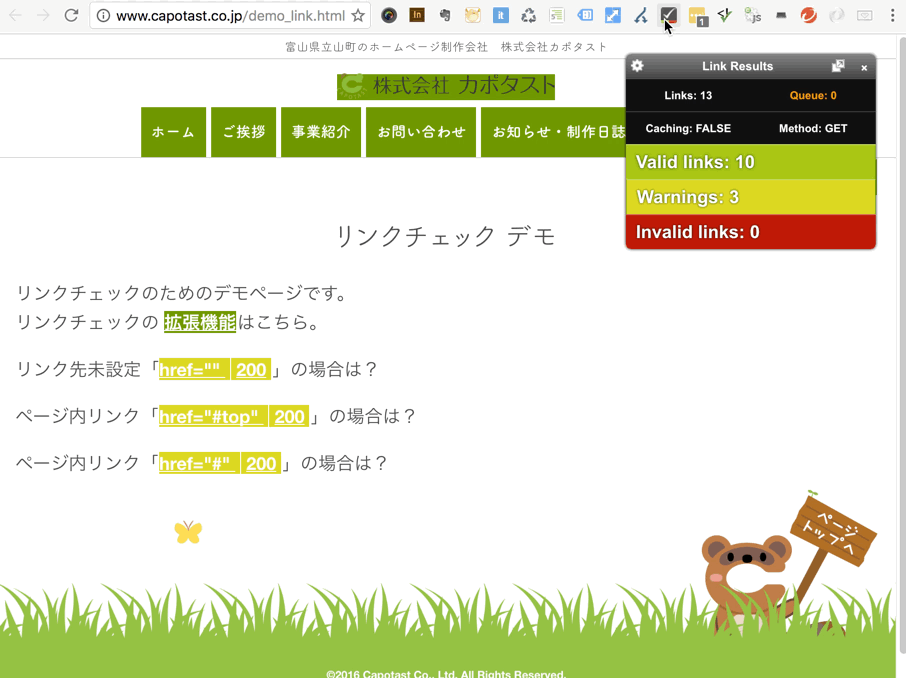
下図はデモサイトにてリンクチェックを行った結果です。図2
[Links]はページ内のリンクの総数です。
リンクは1つ1つチェックが行われ[Queue](順番待ち)が0になったら完了です。
有効なリンクは
[Valid links]としてカウントされます。
ページ内リンクなどの設定に誤りがあれば[Warnings]としてカウントされます。
無効なリンク(リンク切れ)は
[Invalid links]としてカウントされます。
それぞれリンクの状態に合わせて背景色が変わるので、エラーが起こった場所が確認しやすくなっています。
WarningsやInvalid linksがあった場合は実際にクリックして、リンク切れを確認して下さい。
なおQueueがずっと0にならないケースもあります。リンクチェックに時間がかかっているということなので、こちらも実際にクリックしてチェックした方が良いです。
またスタイルシートで非表示(display:none;)としているリンクもチェックを行います。その場合はチェック結果が目視出来ませんので注意して下さい。
「リンク切れ」を済ませたら次は、リンクを実際にクリックしてリンク先のコンテンツが正しいかを確認します。
リンクの文字や画像とマッチしていないページに飛んでいないかを確認します。
残念ながら自動では出来ないので、一つ一つ確認を行います。
なおグローバルナビ(全ページ共通のリンク)は絶対パスで指定すれば、任意の1ページだけのチェックで済みますので、そのように制作することをオススメします 。
テキストのチェック
次にテキストのチェック、つまり文章校正の作業を行います。
具体的には以下の4つになります。
- 誤字(スペルチェック含む)・脱字、ダミーのテキストなどがないこと
- 表記のゆれがないこと
- 元の原稿がある場合、その原稿との差異がないこと(意図的なものは除く)
- 写真や図を用いている場合、本文・キャプションとマッチしていること
上記を意識して一度全ての文章に目を通します。
その際、一度印刷して紙で見た方が目にも優しいのでオススメです。(環境には優しくありませんが…)
基本的に文章校正は目視作業となりますが、見逃し防止のために自動チェックツールと併用します。
WEBで公開されているツールもたくさんありますが、ここでは
Wordを使った校正について説明します。
Wordを使った校正について
まずWordを立ち上げ、オプションを設定します。(この作業は一度だけ行えばOKです)
[ファイル]タブをクリックし、[オプション]をクリックします。
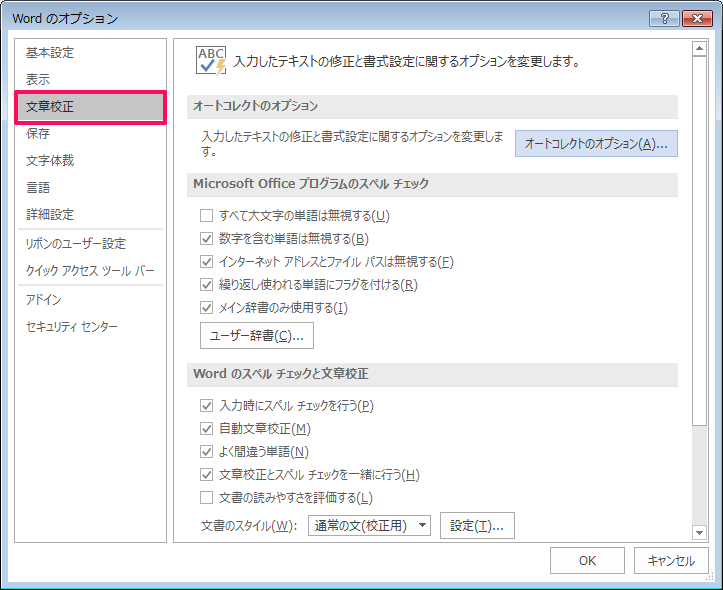
[Word のオプション]が立ち上がったらサイドメニューより[文章校正]を選択します。図3
まず
[Microsoft Officeプログラムのスペル チェック]の設定を行います。
[すべて大文字の単語は無視する]以外は全てチェックが良いと思います。
次に
[Wordのスペルチェックと文章校正]の設定を行います。
こちらは
[文章の読みやすさを評価する]以外に全てチェックをします。
また
[文章のスタイル]は[通常の文(校正用)]を選択して下さい。
なお横の設定ボタンにて、更に細かく設定出来ますので、興味のある方はまた確認してみて下さい。
以上で校正の設定は完了です。

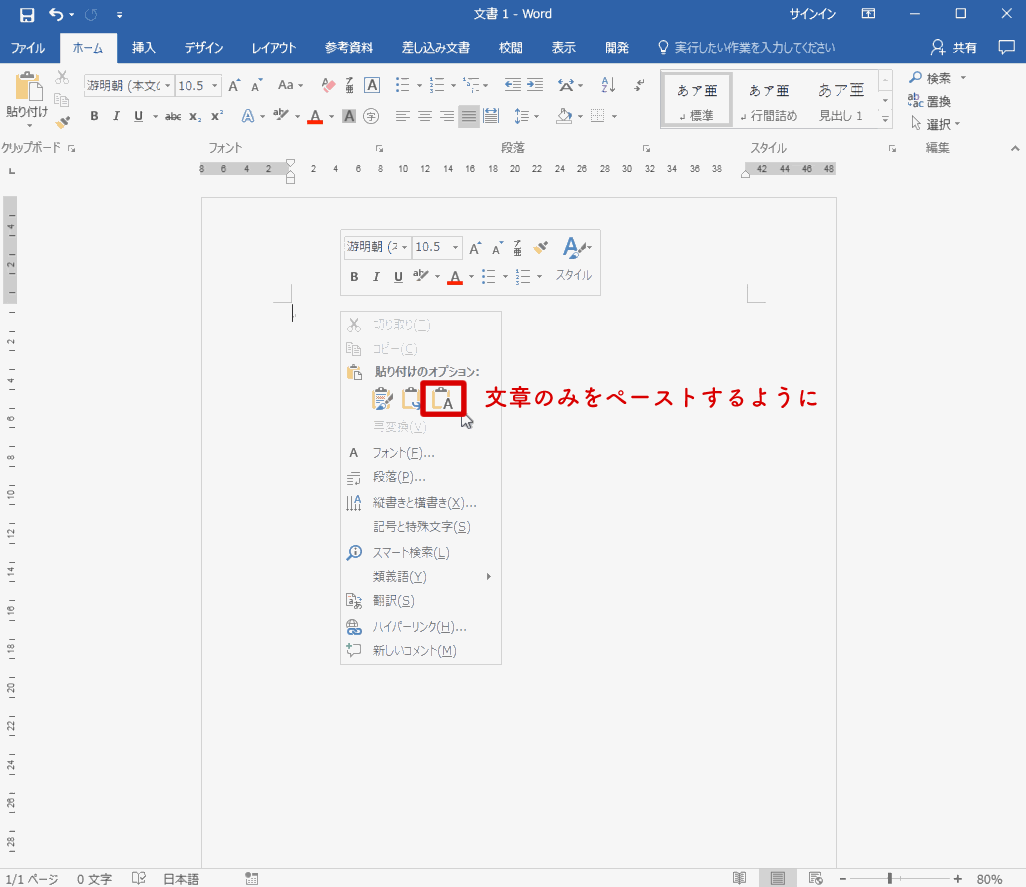
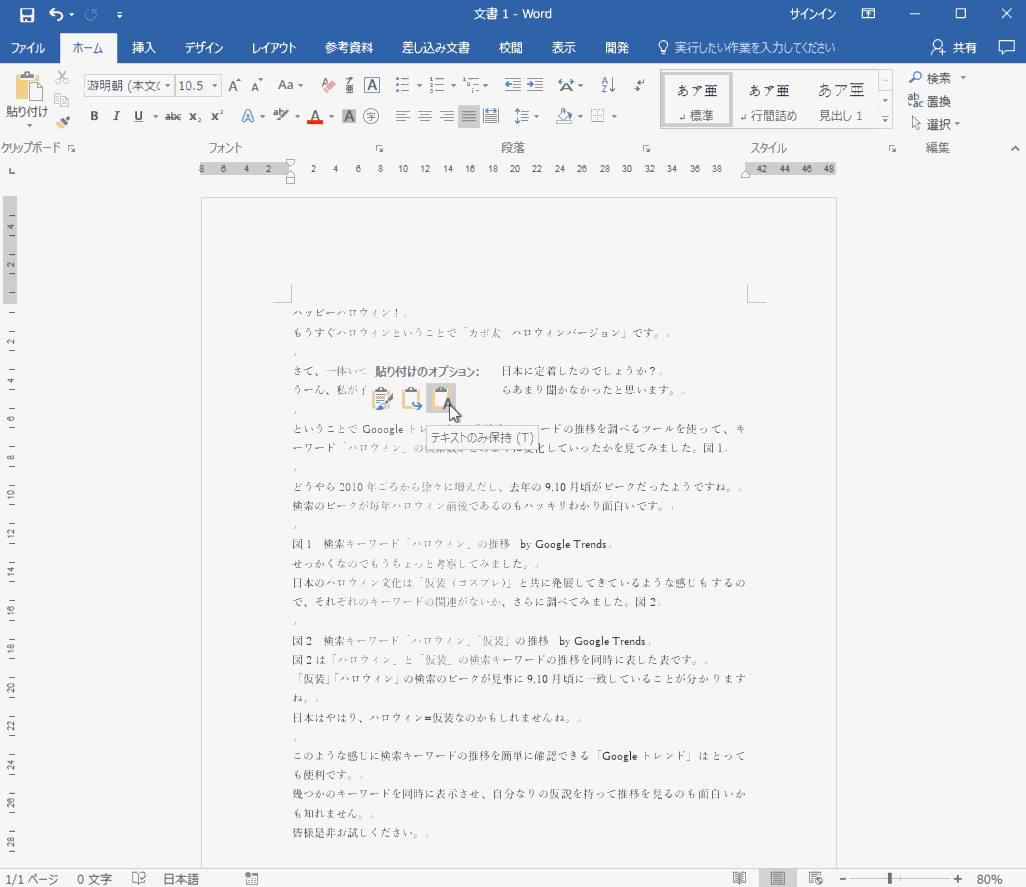
あとは校正を行いたい文章をWEBサイトからコピーし、Wordにそのまま貼り付けます。
Wordに貼り付けると
スペルや文法が間違っている部分に赤、緑、および青の波線が自動的に表示されます。
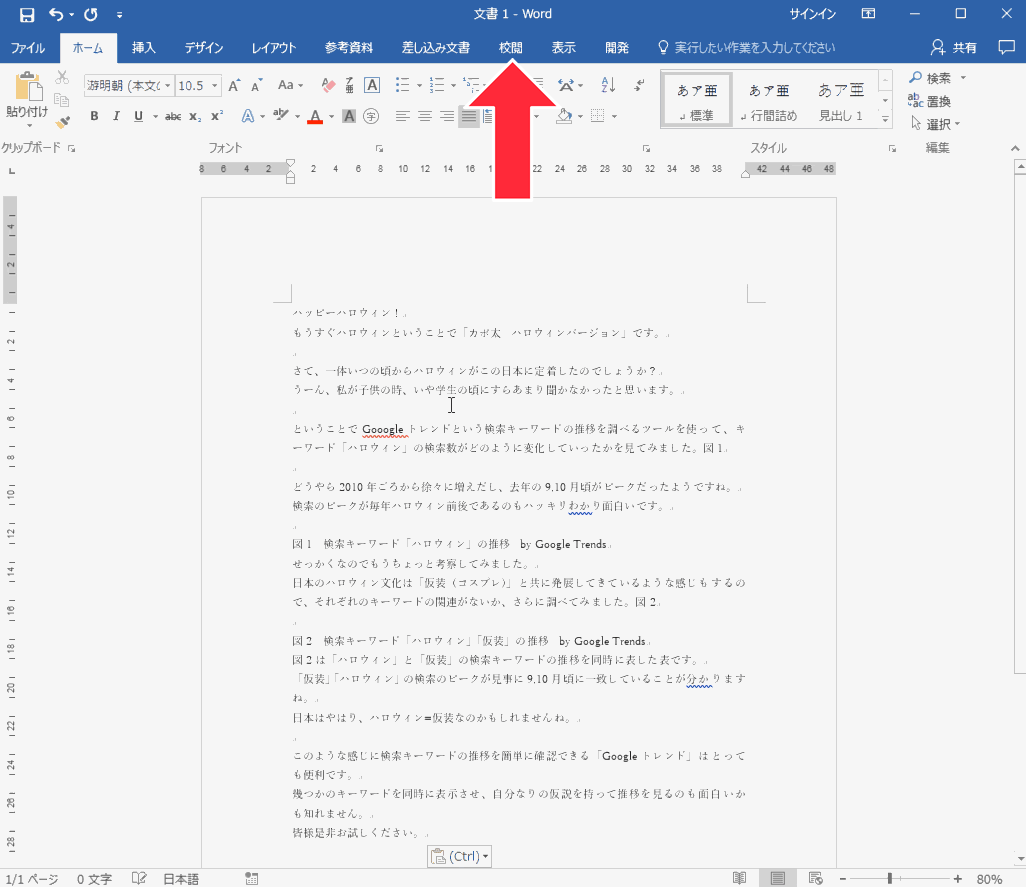
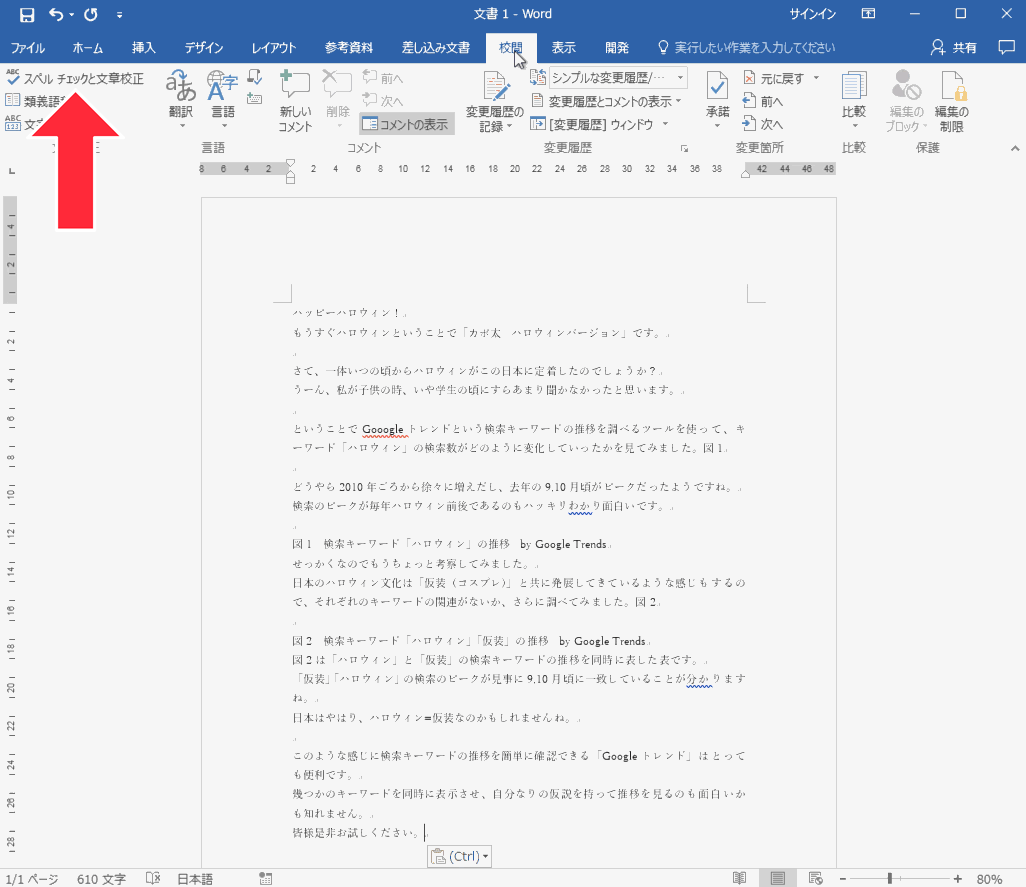
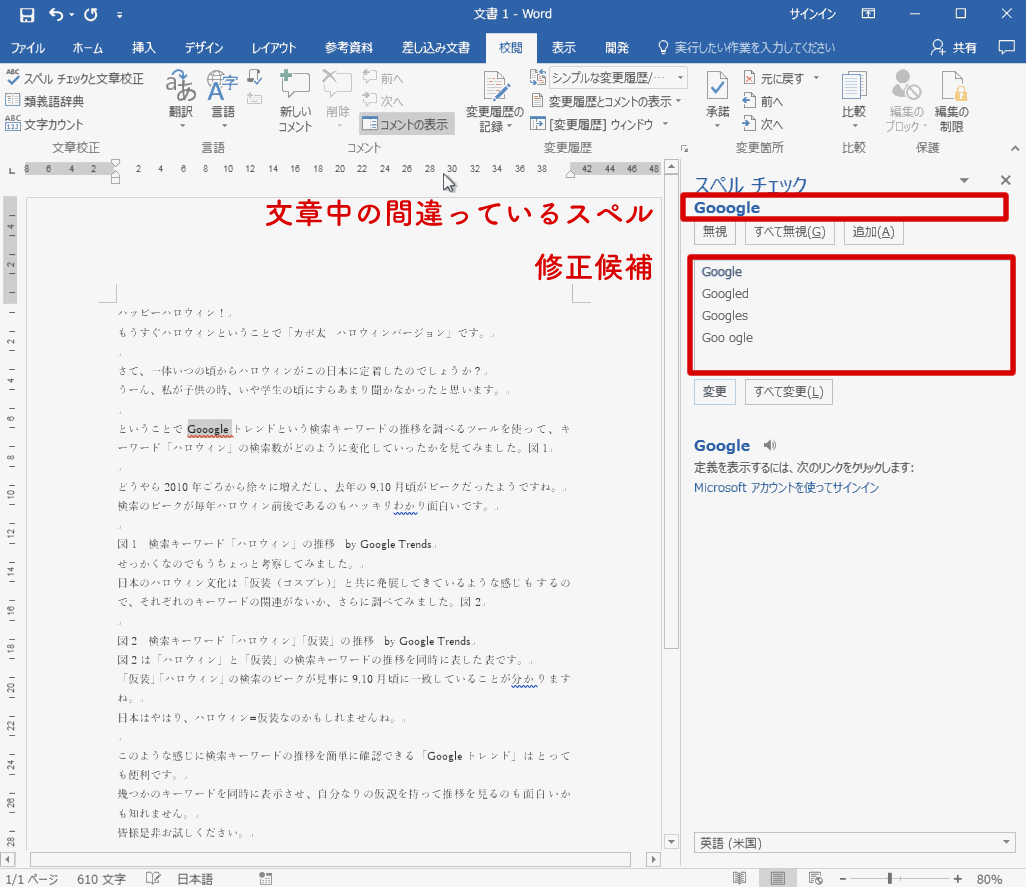
ただしこのままだと何が間違っているかが分からないので、[校閲]タブをクリックし、[スペルチェックと文章校正]アイコンをクリックします。
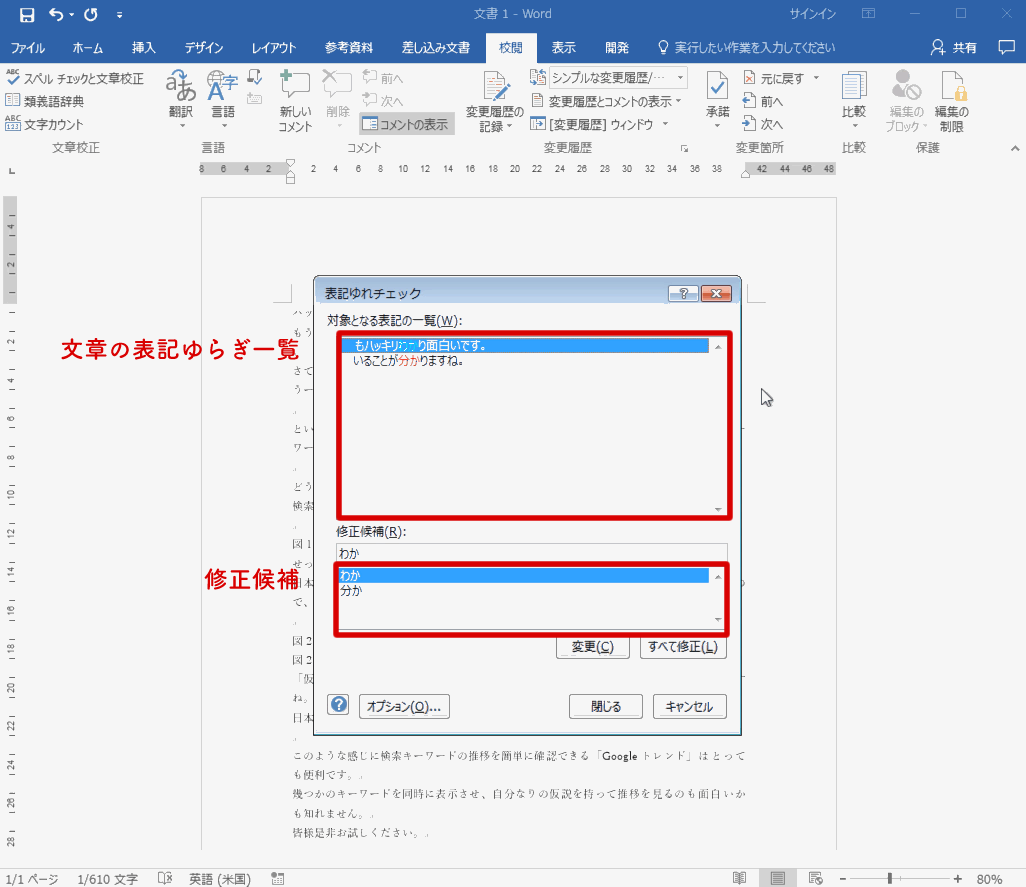
スペルが間違っている場合や、表記ゆらぎがある場合は、具体的な個所と修正候補を表示してくれます。
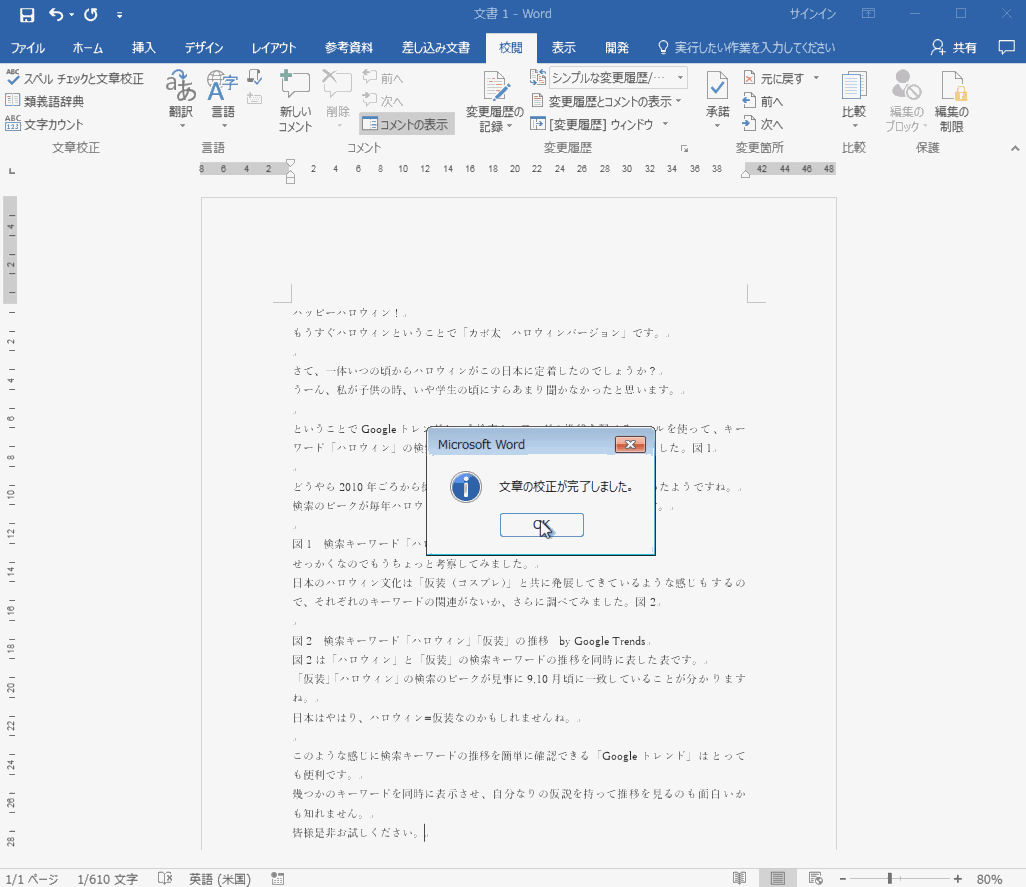
何もエラーがない場合は「文章の校正が完了しました。」とメッセージが表示されます。図4
最終的な判断はあくまで校正者が行いますが、スペルチェックや表記ゆらぎなどを自動で行えるのはとても便利ですので、是非使用してみて下さい。
レイアウトのチェック
次にレイアウトのチェックを行います。ポイントは以下の2点です。
- レイアウトに崩れがないこと
- リンク・ボタンと分かること(リンクの視認性、マウスオーバーアクションの有無)
レイアウトのチェックは全て目視での確認となります。
何年か前まではクロスブラウザ対応と言い、主要な全てのブラウザでのレイアウト確認が必須でした。
これはブラウザの種類によってスタイルシートなどの解釈が異なったためです。
先行実装されている一部の機能を除けば、現在はブラウザ間の差はほぼありませんので、任意のブラウザの最新バージョンのみの確認でも十分です。
どのブラウザでチェックするかはブラウザのシェアを確認し、一番使われているものを使いましょう。
なおレイアウトチェックですがブラウザの拡大縮小機能を動作させて確認することもオススメします。
特にブラウザを拡大して使用される方が多いので通常の倍率の他に、125%くらいの拡大率で一度確認してみましょう。
次にリンクの見た目、そしてマウスオーバー時(マウスカーソルをリンクに合わせた時)の動きについても確認します。
デザインによっては下線がリンクでない場合もありますが、そのような場合も、マウスオーバー時には下線が表示される、または色や背景が変化するといったアニメーション効果が必要です。
特に最近はフラットなデザインのボタンを利用することも多く、ぱっと見た感じボタンに見えない場合もあります。
そのため、マウスオーバーのアニメーションは必ず設定し、リンク・ボタンであることをユーザーに分かりやすく提示します。
印刷のチェック
複雑な作りのサイトの場合、印刷した場合にまったく表示と異なる場合もよくあります。
全ページを行う必要はありませんが、ユーザーが印刷して使うと思われるページに関しては、一度印刷してチェックしてみて下さい。
印刷の表示調整には印刷用のスタイルシートを用意します。
別途ファイルを用意しても良いですが、メディアクエリを使用して、既存のスタイルを上書きしていく方が分かりやすいです。
(下記コード例の場合、印刷時にbody要素のfont-sizeが15pxから10ptに上書きされます。)
body{
font-size:15px;
}
@media print{
//印刷用のスタイルシートを記述する
body{
font-size:10pt;
}
}まとめ
基本的なチェック項目について説明させて頂きましたがいかがでしたでしょうか?
たくさんチェック項目があり大変でしたね。
しかし、実はまだまだ沢山確認することがあります。
例えばHTMLの文法チェックや、タイトルタグやディスクリプションなど見た目に反映されない部分などです。
これらに関してはまた機会がありましたらご説明させて下さい。
さて、これら全ての項目を1人でチェックするのは限界があります。
もし複数人で制作をされている場合は、担当部門ごとにチェック項目を分けた方が良いです。
また1人で制作する場合も、最後にまとめてチェックするのではなく、制作フローごとにチェックをする方が効率的です。
最後におまけとして弊社で標準的に使用しているチェックリストを公開いたします。
またご参考になれば幸いです。